Geography | Home / Physical maps
Physical maps
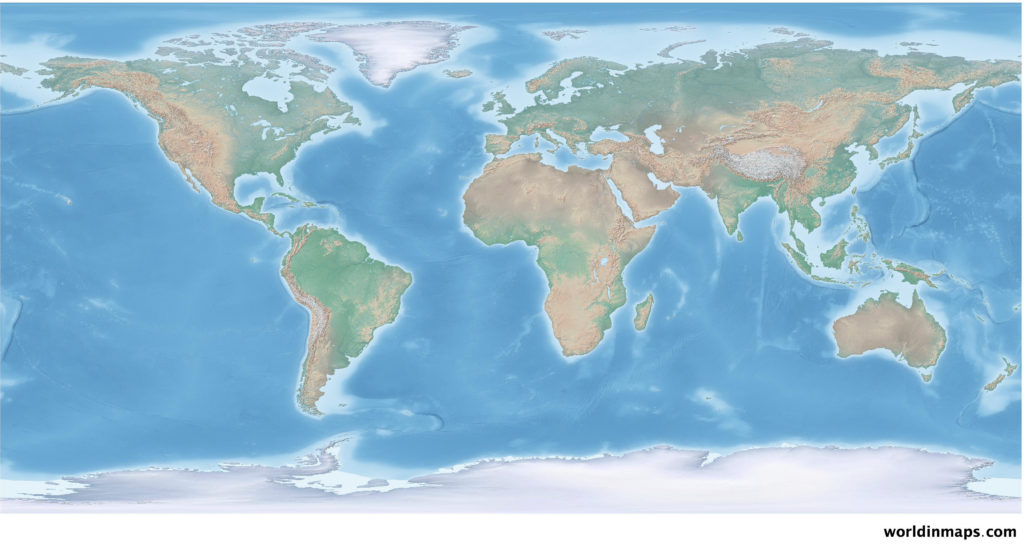
Physical map of the world

Physical maps show important geographical features like mountains, deserts, lowlands, oceans, seas, ice cap, lakes, rivers, …
Hypsometric tints (elevation colors) are misidentify by most people. Indeed, the conventional hypsometric tints show lowlands in green, mid elevations in yellow and highlands in brown. Therefore, many people misinterpret this kind map and think, for example, that the Persian Gulf region are covered by forest because it is in dark green, instead of a lowland area.
Our physical map uses instead different colors to match better with the natural environment. So It will distinguish arid, warm-humid, cold-humid and polar regions. Each region will have a particular set of colors to avoid wrong identification.
Physical maps of continents
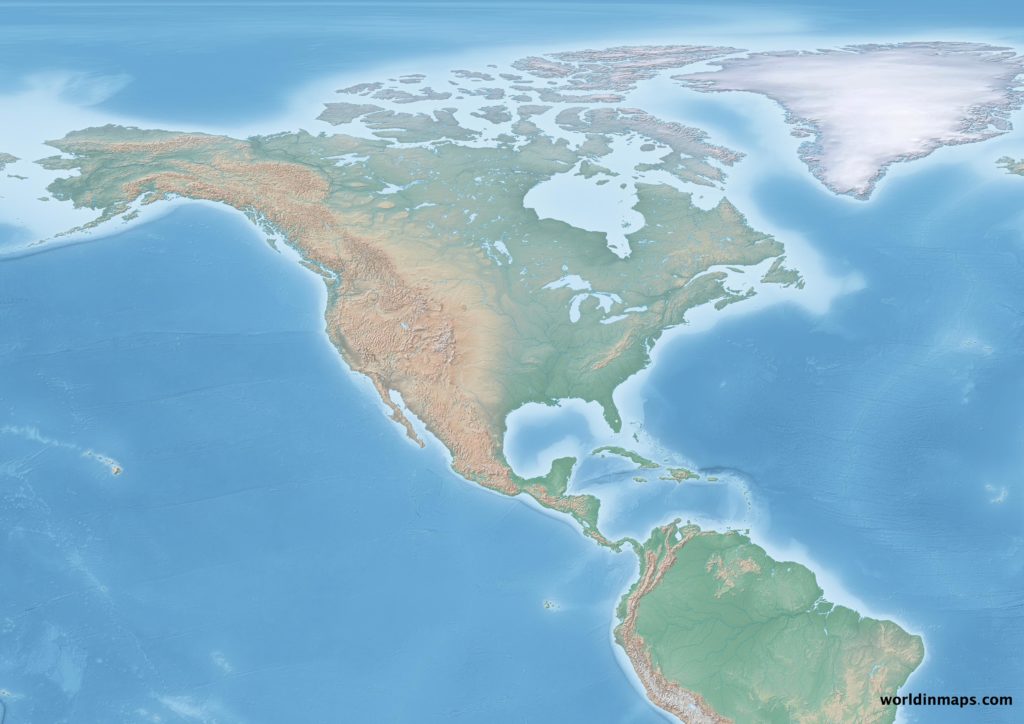
North America

South America

Europe

Africa

Asia

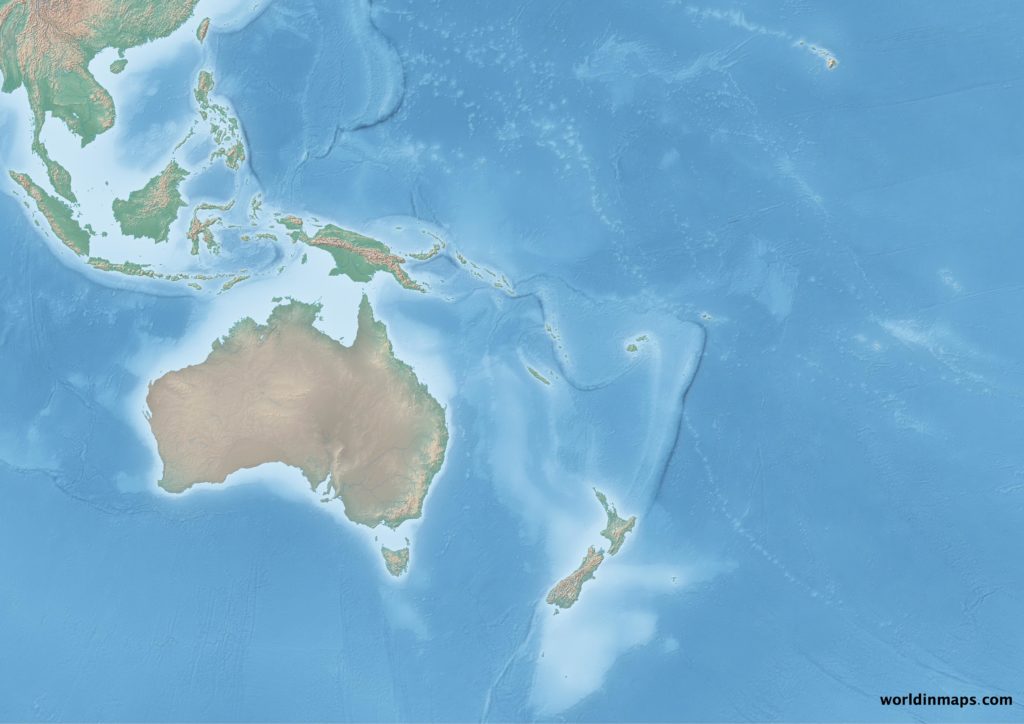
Oceania

Physical map of regions
Middle East
